티스토리 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글쓰기</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>글쓰기</h1>
<form action="/ey_wp">
<div>
<label for="post-title">제목:</label>
<input type="text" id="post-title" name="title" required>
</div>
<div>
<label for="post-content">내용:</label>
<textarea id="post-content" name="content" rows="4" required></textarea>
</div>
<button type=submit onclick="window.open('/ey_post')">작성완료</button>
</form>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>의욕없조 게시물</title>
<link rel="stylesheet" href="style.css">
<style>
body {
font-family: 'Noto Sans', sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
}
.post {
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin: 20px auto;
max-width: 600px;
padding: 20px;
}
.post-title {
color: #333;
font-size: 24px;
margin: 0 0 10px;
}
.post-date {
color: #666;
font-size: 14px;
}
.post-content {
color: #444;
font-size: 16px;
line-height: 1.6;
}
.write-btn {
padding: 10px 20px;
/* 패딩 설정 */
font-size: 16px;
/* 글씨 크기 */
background-color: #007bff;
/* 배경 색상 */
color: white;
/* 글씨 색상 */
border: none;
/* 테두리 없음 */
border-radius: 5px;
/* 모서리 둥글게 */
cursor: pointer;
/* 마우스 오버 시 커서 변경 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
/* 그림자 효과 */
display: block;
/* 블록 레벨 요소로 만들기 */
margin: 20px auto;
/* 위아래 마진 20px, 좌우 마진 자동 */
width: fit-content;
/* 버튼 내용에 맞게 너비 조정 */
}
.write-btn:hover {
background-color: #0056b3;
/* 호버 시 배경 색상 변경 */
}
</style>
</head>
<body>
<div class="post">
<h2 class="post-title">의욕부족</h2>
<p class="post-date">2024년 4월 3일</p>
<p class="post-content">내용</p>
</div>
<div class="post">
<h2 class="post-title">기력부족</h2>
<p class="post-date">2024년 4월 3일</p>
<p class="post-content">내용</p>
</div>
<div class="post">
<h2 class="post-title">수면부족</h2>
<p class="post-date">2024년 4월 3일</p>
<p class="post-content">내용</p>
</div>
<a href="write-post.html" class="write-btn">글쓰기</a>
</body>
</html>
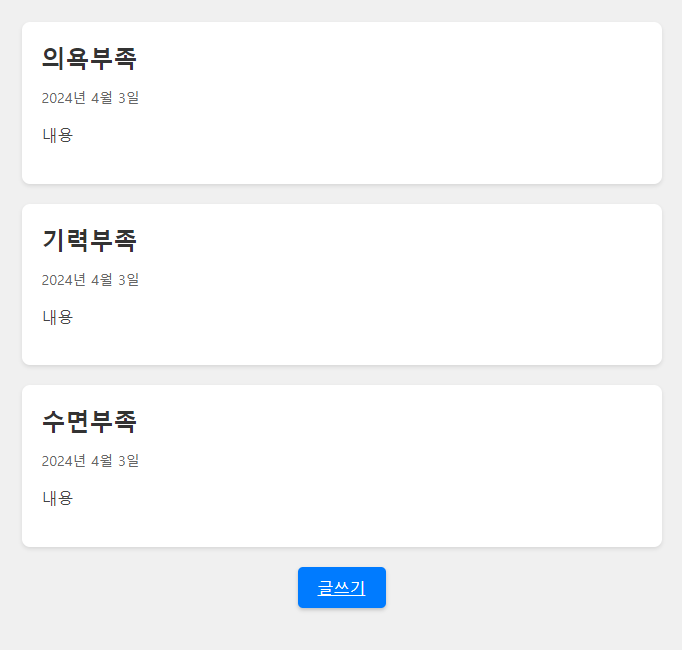
간단한 게시물을 만들었다 제목과 날짜 내용이 표시된다 글쓰기 버튼을 누르면

이렇게 간단한 제목과 내용을 쓸수 있는 글쓰기 화면이 나온다 앞으로 백엔드로 db에 글쓰기가 작동하게 만들려고 한다
'내일배움캠프 개발자과정 > TIL' 카테고리의 다른 글
| 내일배움캠프 38일차 TIL (0) | 2024.04.05 |
|---|---|
| 내일배움캠프 37일차 TIL (0) | 2024.04.05 |
| 내일배움캠프 35일차 TIL (0) | 2024.04.03 |
| 내일배움캠프 34일차 TIL (1) | 2024.04.01 |
| 내일배움캠프 33일차 TIL (1) | 2024.03.29 |
